 悩む人
悩む人AFFINGER5からSWELLへの移行は、サポートプラグインがあれば簡単と聞いたけど本当?移行して本当に後悔しない?移行に失敗しちゃって、しばらく復旧作業とか避けたいんですけど。
…という方向けの記事です。
ぼく自身もAFFINGER5からSWELL移行しました。
移行そのものはサポートプラグインもあり、とてもスムーズでしたよ!
でも、最初から以下3つの注意点を知っていれば、もっと安心できただろうし、心の準備もできたはず笑
- メタディスクリプションはコピペしておこう
- 301リダイレクト設定が見れなくなると把握しておこう
- もしもアフィリエイトのかんたんリンクが消える事例があることを知っておこう
というわけで、この記事では以下を取り上げます。
- AFFINGER5からSWELLに移行した理由
- AFFINGER5からSWELLへの移行方法
- AFFINGER5からSWELLに移行する際の事前注意3点
- SWELLに変えてから気づいた「SWELL」のメリット・デメリット
これからAFFINGER→SWELLへ移行をお考えの方は知って損しない内容です。
お気軽にお読みくださいませ♪
AFFINGER5からSWELLに移行した理由
この記事をご覧ということは、きっとSWELLに興味があるのではないでしょうか。
ぼくもSWELLに興味があって、いろいろ調べたんですよね。
その結果、特に以下3点が魅力に感じました。
- 単純なブロックエディターへの興味
- テーマが軽く、表示スピードが早そう
- ウェブデザイン素人も自由自在に扱えそう
上から1つ1つ見ていきますね。


単純なブロックエディターへの興味
ぼくが「SWELLを使ってみようかな」と思った最初のきっかけはこの動画です。
ザ・ブログの編集画面、「クラシックエディター」が近いうちにサポート切れになる話は聞いたことがありました。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
Classic Editor | ja.wordpress.org
「これからもブログを続けるなら、いつか使えなくなるものより新しいブロックエディターを使ったほうがいいよね」。
それは頭では分かっていたんですが、ブロックエディターが何かは実はよく知らない。
巷の噂で「ブロックエディターはなんとなく使いづらそう」な印象があった、だけなんですよね。
そこに、↑の動画ですよ。
ブロックエディターを用いての記事執筆シーンを見たのは初めてで。
軽快なBGMに合わせて、ボタン1つでサクサクと記事装飾をする様子に衝撃を受けました……!
なにこれ、めちゃ使いやすそう!
テーマが軽く、表示スピードが早そう
必要なプラグインの数にも衝撃を受けました。
SWELL開発者の了さんのこちらの記事ですね。
え、あのプラグインも、あのプラグインも不要なの?
ミニマリスト志向の自分にはこれが刺さった……!
「プラグインが少なくなればサイトも軽くなりそうだし、表示速度ももっと早くなりそう」
そんな期待もありました。
素人の自分も自由自在に扱えそう
自分が参考にさせていただいているブロガーが、どんどんSWELLに移行していることも背中を押しました。
「こうやってサイトをカスタマイズしたぜ」
「SWELLはどんどん進化しているテーマ。これからも期待大!」
AFFINGER5にして1年以上経ちますが、別に不満はなかったはずなんですが笑
SWELLについて知れば知るほど、自分でも驚くほど、SWELLに変えてみたくなってしまった。
「SWELL」は有料のテーマ。費用は気になったけど、もはや「買うか買わないか」じゃなくて「いつ買うか」を考える自分がいました笑
AFFINGERからSWELLへの移行方法
AFFINGER5からSWELLへの移行方法は5ステップ+αです。簡単ですよ。
ずばり、何らかのWordPressテーマをインストールした経験があれば、そのイメージで進めるだけ。
- SWELLのテーマを購入・DL
- 「乗り換えサポート用のプラグイン」のAFFINGER5用をDL
- 「乗り換えサポート用のプラグイン」のAFFINGER5用をインストールし有効化
- SWELLのテーマをインストールし、子テーマを有効化
- 記事が型崩れしていないかをチェック
ここで一息入れる☕️
上から順に説明しましょう。
まず、SWELL公式サイトからSWELLを購入します。
SWELLを購入すると、メールでダウンロードリンクが届きますので、DLしましょう。
この時点で、SWELLのテーマ・SWELLの子テーマが揃います。
AFFINGER5からの移行は「乗換えサポートプラグイン」の利用がマストです。
ほぼ、見た目など変わらずに移行できますよ。
製品ダウンロードページ内からDLすれば、移行の準備は整いました。
「乗換えサポートプラグイン」をインストールして有効化しましょう。
尚、この有効化を解くタイミングは全記事のブロックエディターでのリライトが済んでから。
SWELLに移行したらプラグインを根こそぎ消したくなりますが笑、そこはぐっと我慢が良きです。
このプラグインが有効な間は若干サイトが重くなるそうですが、自身のサイトを見る限り、全然深刻じゃないです。まずはスムーズな移行を優先しましょう。
WordPress ー> 外観 ー> テーマ ー> 新規追加 ー> テーマのアップロードを行います。
有効化するのは「SWELLの子テーマのみ」です。
ちなみに、AFFINGER5のテーマは消さないように。
乗換えサポートプラグインが「AFFINGER5」テーマを参照しているがゆえ、乗換えが楽チンなのです。
トップページ、個別記事ページともにデザインが崩れていないかをチェックします。
各種リンクも切れていないか、チェックしておきましょう。
「早くあのプラグインを無効化したい」などあると思いますが、焦らず。
まずは無事に移行できたことを確認しましょう。
ここまでくれば「お疲れ様でした!」ですね。
ぜひ、ほっと一息ついてください☕️
AFFINGER5からSWELLに移行前に知っておきたい注意点
メタディスクリプション・301リダイレクト・もしもリンク、に関する3点です。
何も知らずに移行した場合、「移行そのものは楽勝だったけど…んんっ??」となります笑
上から簡単に説明しますね。
メタディスクリプションは見れなくなる
注意すべきは、メタディスクリプションをプラグインではなく、ワードプレステーマで設定していた場合です。
具体的には、AFFINGERのテーマ内で各種SEO設定をしていた場合です。
何が起こるかというと、メタディスクリプションが見れなくなります。
理由は、メタディスクリプションを設定していたテーマが変わってしまったから。
プラグインで設定していた場合はプラグインで持ち運べますが、テーマを変える場合はテーマ内の設定は持ち運べません。
当然設定し直しです。
「別にいいや」という人もいれば、「それは困る!」という人もいるはず。
じゃあ、どうするかというと、解決策があります。
力技ですが、事前に各記事のメタディスクリプションをコピーしておきましょう。
もし「すでにSWELLに移行してしまった!」場合は、一旦、テーマをもとに戻せば見れるはず。
落ち着いて、移行前の状態を再現のうえ、メタディスクリプションをせっせとコピーしておきましょう。
さらに追加情報!
SWELLのテーマ内にはSEOの設定項目はありません。
以下記事をご覧になってない場合は目を通しておくと良いでしょう。
301リダイレクトも見れなくなる
注意すべきは、メタディスクリプション同様でAFFINGER内で各種SEO設定をしていた場合です。
AFFINGER5からSWELLへ移行すると、AFFINGER内の301リダイレクト設定は見れなくなります。
理由は、301リダイレクトを設定していたテーマが変わってしまったから。
プラグインで設定していた場合はプラグインで持ち運べますが、テーマを変える場合はテーマ内の設定は持ち運べません(2回目笑)
これまた、メタディスクリプション同様に設定し直しです。
ぼくは移行作業前に、メタディスクリプション同様気になったので、
- 移行前にリダイレクトを解除したり
- 記事を下書きにしたり
で備えました。
もしもアフィリエイトの「かんたんリンク」が消える
注意すべきは、もしもの「かんたんリンク」を活用している場合です。
詳しい原因は不明ですが、「かんたんリンク」が消える事象が数件報告されています。
結構恐ろしい話ですよね。
ぼく自身もリンクが消えたクチです涙
移行直後は問題ないはずだったのに。
商品画像含めてクリックできたはずのものが「リンク」という単なるテキストになるという悲劇。
そして張り替えしなければいけないと気付いたときの精神的苦痛。
地獄です。。
幸い、たまたま気づいて1日足らずで主要なリンクの修正は終わりましたが、ほとほと疲れました。
ただ、原因が明確に分からない以上、起こりうる「事故」として想定しておくほうが無難。
おすすめの対応方針があります。
もしものかんたんリンクはプラグイン「ポチップ/Pochipp」で張り替える
もう、覚悟を決めましょう笑
もしものリンクは貼り変えましょう!
なぜなら、SWELLは物販サポートプラグイン、ポチップとの相性が抜群だからです。
ブロックエディター対応ですよ!
サクサク設定できますよ!
SWELLに変えて気づいた「SWELL」の良さ
WordPressのテーマ移行って、基本「ダルいし、面倒」ですよね。
でも、SWELLはそれを取り返すくらい良いですよ!
実際に移行して気付いたSWELLの良さは以下です。
- 記事を書くのが楽しい
- テーマ「SWELL」の更新が活発
- ポチップが気持ちよい
少しずつ補足します。
- 記事を書くのが楽しい
もうクラシックエディターには戻れません……
今思えば、あのプレビュー画面と行ったり来たりの時間は何だったのか。
ブロックエディターにした最初の数分だけ「どうやって記事を書くんだ?」と立ちすくみましたが、直感的な操作で書けると分かればこっちのもの。
他のSWELLの記事を使ったブログを見ては
- こういうブロックの使い方があるんだー
- こんなこともできるんか!
と新しい気づきも多いですよ。
楽しく書けて効率的なブロックエディター、マジで最高です。
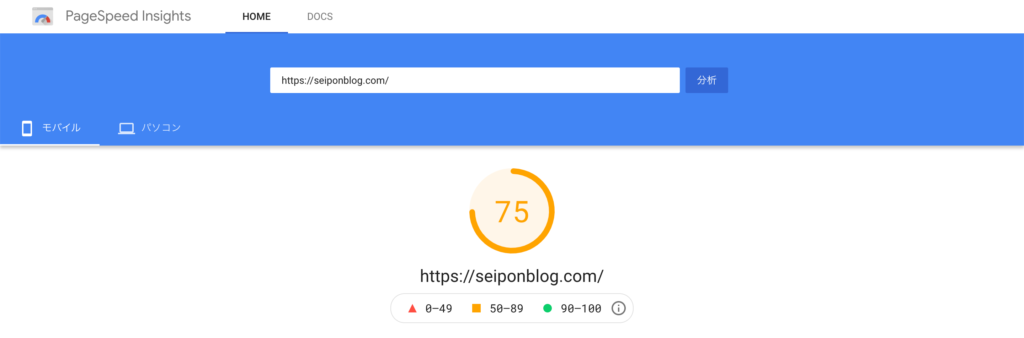
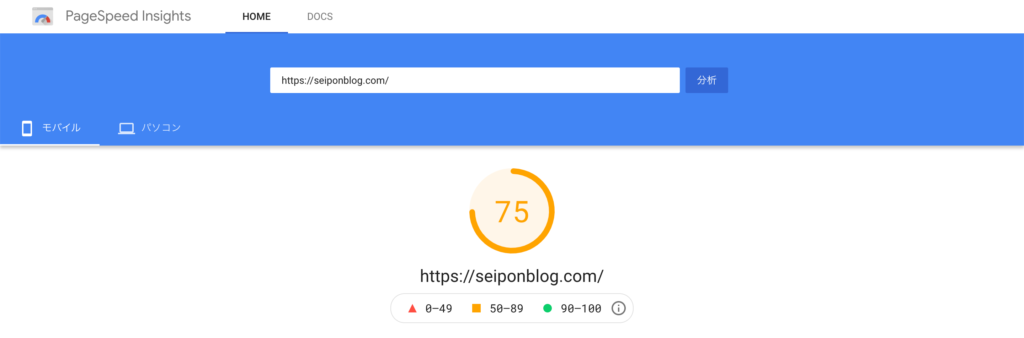
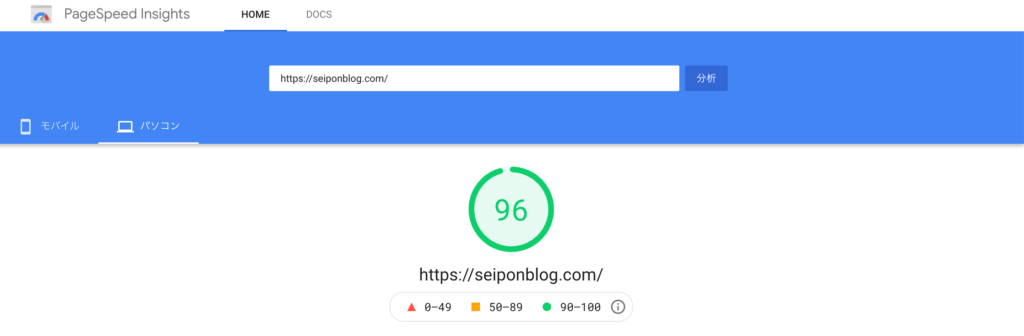
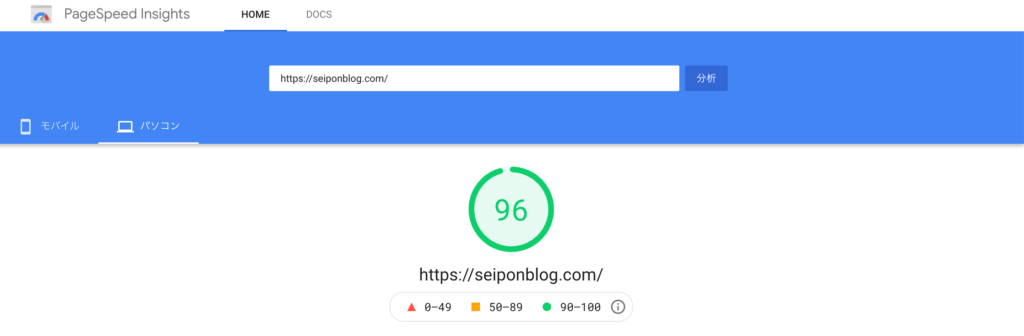
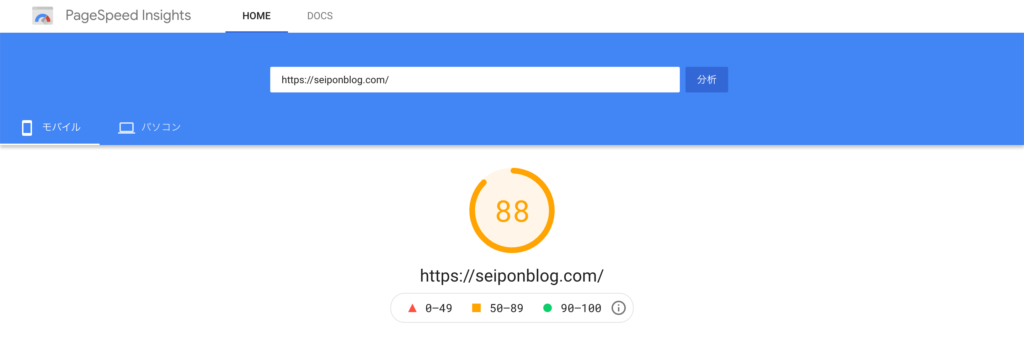
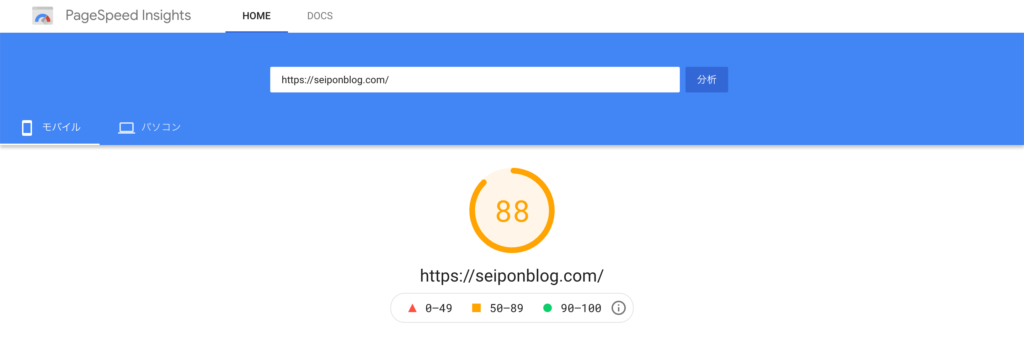
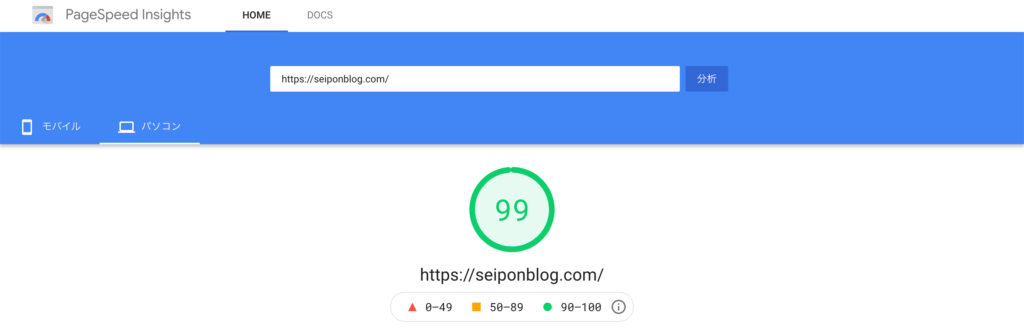
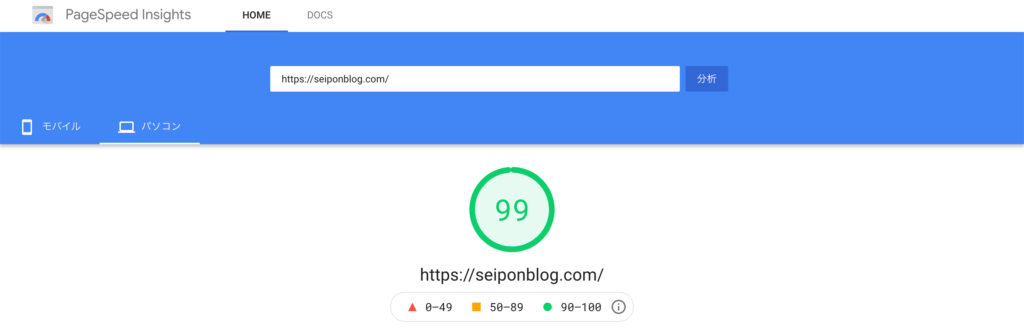
- サイトのスピードもUP!
これは数字をご覧いただきましょう。
▼移行前




▼移行後




- テーマ「SWELL」の更新が活発
テーマの更新も活発です。
開発者の了さんのTwitterを覗くと、その更新内容が先行して伝わってきてワクワクしますよ^^
- ポチップが気持ちよい
商品紹介ツール「ポチップ」も使っていて楽しいです。
今まで各種アフィリエイトサイトからリンクを作成してペタペタしていたのは何だったんだろうなって思うレベル。
もっと早めにSWELLに移行すべきだった笑
まとめ|SWELLでより快適なブログライフを送ろう
この記事は以下について書きました。
AFFINGER5からSWELLへの移行は、サポートプラグインがあれば簡単と聞いたけど本当?移行して本当に後悔しない?移行に失敗しちゃって、しばらく復旧作業とか避けたいんですけど。
結論、SWELLにしてぼくは正解。
スピードも速くなったし、ブログを書くのも快適になったし!
ほんだらのー!



